 13/01/2014
13/01/2014
Babetteria 37: Intranet-Tour IX – Ausgezeichnete Usability
Ein Wort, das im Zusammenhang mit einem lebendigen Intranet immer wieder fällt, ist „Usability“. Was gehört dazu und wie führt man in der Praxis ein Intranet zu einer hohen „Gebrauchstauglichkeit“? Darüber habe ich mich mit Patrick Schwanebeck, Gruppenleiter Intranet beim Goethe-Institut, ausgetauscht. Sein Team hat viel Herzblut in dieses Thema und in zwei Intranet-Relaunchs gesteckt und 2013 den IntraNET-Award der add-all AG gewonnen.
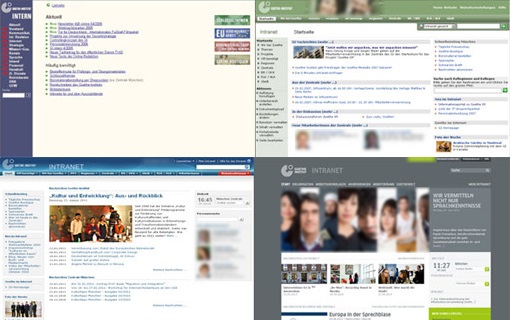
Als weltweit tätiges Kulturinstitut Deutschlands nimmt das Goethe-Institut nicht nur seit über 60 Jahren zentrale Aufgaben der auswärtigen Kultur- und Bildungspolitik wahr, sondern hat auch seit fast zwei Jahrzehnten Intranet-Erfahrung sowie Erfahrungen mit SharePoint 2003, 2007 und 2010. Dass eine stete Weiterentwicklung – auch im Design – stattgefunden hat, zeigen die folgenden Abbildungen.

Abb. 1: Entwicklung des Intranet-Designs des Goethe-Instituts von 1995 bis 2012 (von links oben nach rechts unten)
Die Mitarbeiter der 140 Goethe-Institute in 90 Ländern kommunizieren und informieren sich über die Intranet-Plattform. Sie haben Zugriff auf alle unternehmenswichtigen Systeme und Schnittstellen wie SAP und arbeiten über Teamsites zusammen. Partnerorganisationen wie Goethe-Zentren, Kulturgesellschaften, Lesesäle sowie Prüfungs- und Sprachlernzentren können sich über das Extranet austauschen und erhalten dort die für sie relevanten Informationen. „Begleitend zur Vorbereitung auf den Relaunch haben wir unsere Konzepte immer wieder zusammen mit Kolleginnen und Kollegen in Usability-Tests gegengeprüft. Dadurch konnten wir sicherstellen, dass unsere Überlegungen den Erwartungen der Nutzer sehr nahe kommen“, erklärt Patrick Schwanebeck.
Usability
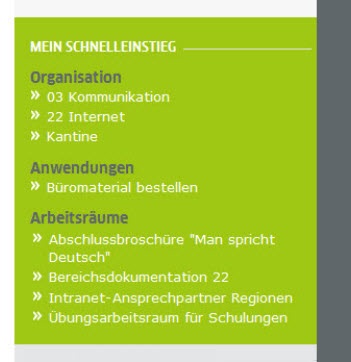
Intranet-Usability bezeichnet das Ausmaß, in dem ein Intranet von den Mitarbeitern im Arbeitsalltag genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen. Die Benutzerfreundlichkeit berücksichtigt darüber hinaus auch die emotionalen Aspekte des gesamten Nutzungserlebnisses (User Experience). Was heißt das aber konkret beim Goethe-Institut? Beim Entwurf der Startseite wurde viel Platz zwischen den einzelnen Elementen gelassen und nicht versucht, so viele Informationen wie möglich in den sichtbaren Bildschirmbereich zu platzieren. Dadurch wirkt die Seite übersichtlicher und Anwender können Informationen schneller erfassen und beurteilen. Mit dem Schnelleinstieg hat jeder Nutzer eine ins Intranet integrierte Favoriten-Funktion, die er selbst verwalten kann und mit der er einen direkten Zugang zu den Inhalten erhält, die für ihn wichtig sind.

Abb. 2: Schnelleinstieg für die Mitarbeiter
Optimale Navigation durch Card-Sorting
Die Entwicklung einer logischen Navigations- und Menüstruktur war eine weitere Herausforderung, die das Projektteam meistern musste. Dafür wurde die Methode des Card-Sortings angewendet. Das Ziel dieses Verfahrens besteht darin, einen klaren, nachvollziehbaren Aufbau zu erstellen, damit sich die Nutzer schnell zurechtfinden. Dabei bekommen idealerweise mindestens 15 Testpersonen Karten mit allen Menüpunkten, die sie sinnvollen Hauptmenüpunkten zuordnen sollen.
Die Hauptmenüpunkte können je nach Zielstellung des Verfahrens vorgegeben oder von den Testpersonen selbst festgelegt werden. Beim Goethe-Institut sollten die Testpersonen Inhalte zu Themenschwerpunkten bündeln. Nicole Klaeske, Projektkoordinatorin für den Relaunch, erläutert: „Unsere Erkenntnis war, dass es für einige Inhalte keinen eindeutig zusammenfassenden Begriff gibt. Beim Card-Sorting konnten einige Inhalte relativ schnell und klar zugeordnet werden. Andere Inhalte wiederum wurden aus dem eigenen Arbeitskontext heraus unterschiedlich bewertet – und teilweise auch aus dem sprachlichen und kulturellen Zusammenhang heraus. Wir konnten aber über das Card-Sorting eine passende Begriffshierarchie finden, die möglichst vielen Mitarbeitern verständlich ist.“
Zum Beispiel war die Wahl des Begriffs „Organisation“ in der Hauptnavigation eine Herausforderung. Bei den Tests stellte sich heraus, dass einige Mitarbeiter hier nicht die Organisationseinheiten vermuteten, sondern annahmen, dass unter diesem Punkt Inhalte dazu zu finden sind, wie etwas organisiert wird. Das Projektteam wollte aber nicht den gängigen Begriff „Unternehmen“ verwenden, da viele Mitarbeiter im täglichen Sprachgebrauch eher von der Organisation oder dem Institut sprechen. Erst die Zuordnung und die Reihenfolge mit anderen Hauptmenü-Punkten hatte den gewünschten Effekt, dass die meisten Anwender hinter dem Wort „Organisation“ die richtigen Inhalte vermuteten.
Wireframes
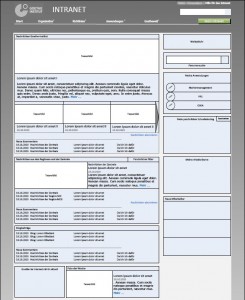
Anhand der Ergebnisse aus dem Card-Sorting wurde ein Wireframe entwickelt, eine skizzierte Abbildung aller Funktionalitäten ohne Design. Man sieht auf den Wireframes zum Beispiel, dass sich ein bestimmter Button an einer bestimmten Stelle befindet, aber noch nicht, wie er genau aussehen wird. Mit den Wireframes können typische Aufgabenstellungen mit Anwendern durchgespielt werden. Dadurch lassen sich Funktionalitäten schon im Voraus optimieren und im Bedarfsfall anders anordnen oder funktionell umgestalten. Bei der Neueinführung des Schnelleinstiegs wurde am Goethe-Institut mithilfe der Wireframes überprüft, ob die Nutzer beispielsweise die Möglichkeit zum Löschen eines Eintrags finden würden. Letztendlich setzte sich der Entwurf mit einem Mouseover-Effekt und einem bekannten Löschsymbol bei den Mitarbeitern durch.

Abb. 3: Wireframe für die Startseite
Durchführung
Um Usability-Tests und etwaige Schwachstellen möglichst genau zu erfassen, können verschiedene Aufzeichnungsformen genutzt werden. „Ton- und Videoaufzeichnungen im eigenen Unternehmen sind schon aus datenschutz- und personalrechtlichen Gründen sehr schwierig durchzuführen. Daher haben wir im Goethe-Institut Remote-Tests durchgeführt, da mit vielen Kollegen im Ausland getestet wurde. Das heißt, am Arbeitsplatz eines Mitarbeiters fand ein telefonisches Interview statt, bei dem Fragen und Aufgaben am Bildschirm durchgegangen wurden“, erklärt mir Patrick Schwanebeck. Dabei ist bei der Auswertung auf strikte Anonymität zu achten. Bei den Interviews selbst wurde jeder Mitarbeiter mehrmals darauf hingewiesen, dass die Fragen sich ausschließlich auf die Anwendung beziehen und es nicht darum geht, seine Fähigkeiten zu testen.
Zu empfehlen ist auch die frühzeitige Einbindung des Betriebsrats. Außerdem ist es wichtig, dass Mitarbeiter freiwillig an den Usability-Tests mitmachen, damit ein konstruktives und engagiertes Feedback zustande kommt. Unterstützung gab es dabei von Experten einer Usability-Agentur. Die Agentur stellte nicht nur die passenden Methoden, geschultes Personal und unabhängige Auswertungen zur Verfügung, sondern sie bot als neutrale Instanz auch den Vorteil, dass Mitarbeiter keine Scheu hatten, Schwachstellen der Anwendung offen anzusprechen.

Abb. 4: Neue Intranet-Startseite des Goethe-Instituts
Big-Bang-Relaunch mit Vorab-Information
In enger Zusammenarbeit mit der Kommunikationsabteilung wurde der Relaunch langfristig vorbereitet. Bereits vor dem Start des neuen Portals wurden die bevorstehenden Veränderungen erklärt, zum Beispiel wo Inhalte aus dem alten Intranet zu finden sein werden. Auch das neue Design wurde auf diesem Weg bekannt gemacht. „Mindestens genauso wichtig wie die Kommunikation sind die Hilfeangebote für die Mitarbeiter nach dem Relaunch“, sagt Susanne Rais Parsi, die verantwortliche Qualitäts- und Schulungskoordinatorin für das Intranet im Goethe-Institut.
Zeitgleich mit dem Kommunikationskonzept wurden auch die Schulungskonzepte, Hilfeseiten und Anleitungen erarbeitet, unter anderem mit den Schwerpunkten: Was ist neu, wo finde ich was und wie funktioniert ab sofort das Bearbeiten einer Intranet-Seite. Mit den Usability-Tests konnten über 60 Mitarbeiter des Goethe-Instituts in den Prozess des Relaunchs eingebunden werden.
Dadurch wurde einerseits das Thema Relaunch schon frühzeitig in der Organisation publik und andererseits die Akzeptanz des Intranets positiv beeinflusst, da die Mitarbeiter an seiner Gestaltung mitwirken konnten. „Durch die Usability-Tests konnten während der gesamten Planungs- und Umsetzungsphase die Mitarbeiteranforderungen in den Vordergrund gestellt werden. Die frühzeitige Kommunikation und das umfangreiche Angebot, unterstützen die Akzeptanz der Kolleginnen und Kollegen auch nach dem Relaunch“, resümiert Patrick Schwanebeck.
So, damit kann die Ära benutzerfreundlicher Intranets jetzt beginnen …
